Since you're only using the graphic page, you can dedicate the entire sprite sheet to it and use sprite strips to run this at far better performance. You don't need to use GCOPY to shove the rows around.
I wrote a guide that uses the sprite strip technique for a sine text scroller. Sprites and the GRP can come together to create some crazy effects at high framerates so you might want to see how it's done.
The basic idea is that the sprite sheet is a GRP just like any other on the system and if you use GPAGE you can change the working page to it and draw graphics over the sprites.
HEATWAVE
Root / Submissions / [.]

Download:QKANXPQM
 Version:1.1Size:
Version:1.1Size:
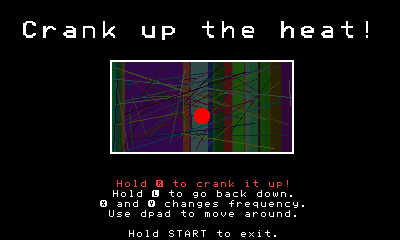
This cool tech demo heats things up and distorts an area of the screen with a wavy pattern. Now updated with sprite functions instead of copy commands.
Replying to: snail_
snail_
Since you're only using the graphic page, you can dedicate the entire sprite sheet to it and use sprite strips to run this at far better performance. You don't need to use GCOPY to shove the rows around.
I wrote a guide that uses the sprite strip technique for a sine text scroller. Sprites and the GRP can come together to create some crazy effects at high framerates so you might want to see how it's done.
The basic idea is that the sprite sheet is a GRP just like any other on the system and if you use GPAGE you can change the working page to it and draw graphics over the sprites.
so what you’re saying is each sprite could be a row of pixels? definitely a saver on resources for most cases (especially the one here) but this idea would not suit what i would be using this for later. a method like that would disable useability for any other sprites. later i need to turn this code into a function that can focus on small portions of the screen.
anyway, thanks for that tip. i’ll keep it in mind for later.
Replying to: snail_
snail_
Since you're only using the graphic page, you can dedicate the entire sprite sheet to it and use sprite strips to run this at far better performance. You don't need to use GCOPY to shove the rows around.
I wrote a guide that uses the sprite strip technique for a sine text scroller. Sprites and the GRP can come together to create some crazy effects at high framerates so you might want to see how it's done.
The basic idea is that the sprite sheet is a GRP just like any other on the system and if you use GPAGE you can change the working page to it and draw graphics over the sprites.
GRP's are 512x512. You see less than half of one on the screen.
Replying to: snail_
snail_
Since you're only using the graphic page, you can dedicate the entire sprite sheet to it and use sprite strips to run this at far better performance. You don't need to use GCOPY to shove the rows around.
I wrote a guide that uses the sprite strip technique for a sine text scroller. Sprites and the GRP can come together to create some crazy effects at high framerates so you might want to see how it's done.
The basic idea is that the sprite sheet is a GRP just like any other on the system and if you use GPAGE you can change the working page to it and draw graphics over the sprites.
shoot, you’re right.
i sat on the idea and realised i’d be using a tiny portion of the screen anyways, much less the entire page. thanks for the idea.
