Making a Marble Madness clone, but have some doubts.
Hi there, Im recently making a Marble Madness clone, called Ball Madness, but I need some help out here. First of all, the emulated trackball on the touch-screen, making the feeling of playing it on the original Marble Madness Arcade Game, second, the isometric sprites, which I found pretty difficult for me so I guess someone can explain to me how to make them, third, level layout, Im not very good at these ones, so I guess someone can help me out with these, Im not forcing you to do it, Im just asking how I can make a GOOD level layout. Fourth, simultaneous multiplayer. Remember that Marble Madness had simultaneous multiplayer? I need help with the local multiplayer to do it.
I’ll see if something is missing on my clone.
Also, if you are saying about the “copyright” thing, I have it controlled with 12Me21’s Encryptor/Decryptor.
Any help is appreciated.
Well, playability will be the same as the original game, so...*SNIP* Also, if you are saying about the “copyright” thing, I have it controlled with 12Me21’s Encryptor/Decryptor. *SNIP*You don't need 12's Encryptor. I'm pretty sure this is different enough to fall under fair use.
When it comes to copyrights and trademarks, pretty much all you need to worry about are graphics and audio, and the name respectively. So as long as you aren't using Marble Madness sprites or sounds, you'll be fine, even if the gameplay is exactly the same.
I'm not a lawyer of course so this isn't legal advice. :P
Speaking as someone who's made a LOT of games, and who does do clone'ish games a fair amount, I give you this bit of advice..
Super Monkey Ball is a Marble Madness clone.
Don't just clone. Take two minutes to add something. Change the ball, tweak the graphical style.
Be inspired, and imaginative,
Player paddle/ship at the bottom can move left and right, and launches ball/bullet up towards array of blocks/ships that disappear upon contact with ball/bullet, leaving the rest of the array intact in the same formation.
The main differences being ..
1, your ball no longer bounces.
2, the position of the upper array is repositioned based on a single x/y co-ordinate which moves left and right, and slowly down the screen.
3, the upper array occasionally launches an object back down towards you.
Totally the same game.
Dress up your clone and use some artistic license.
Player paddle/ship at the bottom can move left and right, and launches ball/bullet up towards array of blocks/ships that disappear upon contact with ball/bullet, leaving the rest of the array intact in the same formation. The main differences being .. 1, your ball no longer bounces. 2, the position of the upper array is repositioned based on a single x/y co-ordinate which moves left and right, and slowly down the screen. 3, the upper array occasionally launches an object back down towards you. Totally the same game. Dress up your clone and use some artistic license.huh it actually is also by that logic, literally every platformer that has ever been made is a clone of Donkey Kong
Uh, but, I... I just dont know how to make isometric sprites...
(With extreme apologies if this goes over your head!!)
Write a bit of code in SmileBasic to generate the basic tiles.
For "flat", your four corners are
0,height*0.5
Width*0.5,height*0.25
Width*0.5,height*0.75
Width,height*0.5
Fill in the area between the four corners.
You'll then want to make a whole bunch of variants on that tile, with each of the four corners being moved up and down by about -height*0.25 to height*0.25,
Do each corner, and build up a while tilesheet with every possible combination.
It's tricky, but if you write a program to do it in SmileBASIC, then you could potentially have the game generate those tiles whilst loading a level, so you can have them in different colours and styles and whatnot.
The harder part is stitching them together again. You'll need to draw x+offset,y*0.5 where offset is 0 or 0.5 depending on (y mod 2)=1
!
Hope any of that makes sense!!
(With extreme apologies if this goes over your head!!) Write a bit of code in SmileBasic to generate the basic tiles. For "flat", your four corners are 0,height*0.5 Width*0.5,height*0.25 Width*0.5,height*0.75 Width,height*0.5 Fill in the area between the four corners. You'll then want to make a whole bunch of variants on that tile, with each of the four corners being moved up and down by about -height*0.25 to height*0.25, Do each corner, and build up a while tilesheet with every possible combination. It's tricky, but if you write a program to do it in SmileBASIC, then you could potentially have the game generate those tiles whilst loading a level, so you can have them in different colours and styles and whatnot. The harder part is stitching them together again. You'll need to draw x+offset,y*0.5 where offset is 0 or 0.5 depending on (y mod 2)=1 ! Hope any of that makes sense!!Well, I... I just didn’t understood what are you trying to tell me... I guess an example of it could work.
he's trying to tell you how to make the isometric tiles automatically(With extreme apologies if this goes over your head!!) Write a bit of code in SmileBasic to generate the basic tiles. For "flat", your four corners are 0,height*0.5 Width*0.5,height*0.25 Width*0.5,height*0.75 Width,height*0.5 Fill in the area between the four corners. You'll then want to make a whole bunch of variants on that tile, with each of the four corners being moved up and down by about -height*0.25 to height*0.25, Do each corner, and build up a while tilesheet with every possible combination. It's tricky, but if you write a program to do it in SmileBASIC, then you could potentially have the game generate those tiles whilst loading a level, so you can have them in different colours and styles and whatnot. The harder part is stitching them together again. You'll need to draw x+offset,y*0.5 where offset is 0 or 0.5 depending on (y mod 2)=1 ! Hope any of that makes sense!!Well, I... I just didn’t understood what are you trying to tell me... I guess an example of it could work.
What Im trying to mean is... With what command should I do it? I need an example code to understand.he's trying to tell you how to make the isometric tiles automatically(With extreme apologies if this goes over your head!!) Write a bit of code in SmileBasic to generate the basic tiles. For "flat", your four corners are 0,height*0.5 Width*0.5,height*0.25 Width*0.5,height*0.75 Width,height*0.5 Fill in the area between the four corners. You'll then want to make a whole bunch of variants on that tile, with each of the four corners being moved up and down by about -height*0.25 to height*0.25, Do each corner, and build up a while tilesheet with every possible combination. It's tricky, but if you write a program to do it in SmileBASIC, then you could potentially have the game generate those tiles whilst loading a level, so you can have them in different colours and styles and whatnot. The harder part is stitching them together again. You'll need to draw x+offset,y*0.5 where offset is 0 or 0.5 depending on (y mod 2)=1 ! Hope any of that makes sense!!Well, I... I just didn’t understood what are you trying to tell me... I guess an example of it could work.

I never really work with the BG layer but if you're trying to draw them through code I'd use GLINE. Make yourself some wide rhombuses.
Thanks. I guess that will work.
EDIT: Im not pretty good using gline, but what command do I NEED to use? The one who said me how to generate the isometric sprites did not said what command to use.
GRP4 contains the sprites. Using PetitCom4 on Switch, it's possible to draw onto that layer, so I'm assuming it's also possible to do that in the 3DS edition, too? Anyone?
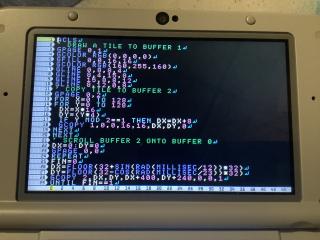
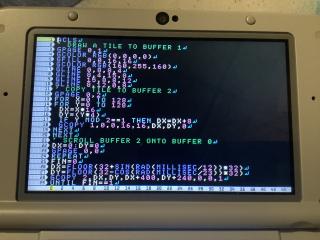
What I would do is render all the necessary tiles onto GRP4, then use those to draw the tile map.
Draw with pixels or lines or rects or whatever you feel will produce the effect the quickest.
Nah, that doesn't work very well. Forgot how slow the 3DS version was compared to the Switch one.
Instead, you'll need to draw to a separate GRP and render that.
I'm sure there's more optimised ways to do this, but I'm out of practice with the 3DS edition, I'm afraid.
Here's what I got..
And this is just a flat isometric landscape, btw.
You'll need to do a LOT of work to get anything more from it.