Haha, no I didn't. xD
Canvas Demo
Root / Submissions / [.]

Download:QRAPKX23 Version:Size:
Version:Size:
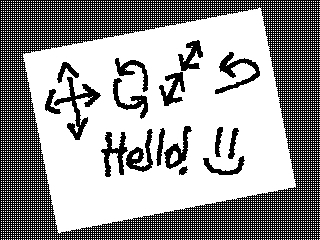
Demonstrates using the sprite functions to offset, scale, and rotate a virtual canvas.
Now that I have a sloppily put together prototype, I'm thinking this could be remade form scratch and then built upon.
Nice! This could be very helpful down the road.
Thank you.
The canvas is one large sprite.
SPOFS and SPHOME move it.
SPROT rotates it
and SPSCALE makes it bigger and smaller.
Does it edit the sprite page during program execution?
Yes. Thankfully, SmileBASIC's sprites actively reference the sprite page during execution. If the sprite page is edited, the change is immediately shown in the sprites.
When the screen is touched to be drawn on, a few math functions take the touch point, and adjust it for the canvas' position, scale, and rotation, to apply it to the sprite screen to draw on it.
That's just pure genius. I have been trying to come up with a nifty way to render, re-render and manipulate a raster image, but I would have never thought of manipulating the sprite page. I've tried everything from just plain graphical commands to vector plotting, they all had created excessive lag on the O3DS system.
I wonder how many frames it takes to load and display individual sprite pages.
Loading from the filesystem is still slow. As far as using it instead of GPSET, it's much faster (and comes with the sprite manipulation features available).

